LumiPlay
LumiPlay
At a Glance
At a Glance
LumiPlay offers an intuitive, user-centered platform designed to enhance the live streaming and sharing experience for gamers. With personalized and interactive screens, it empowers users to easily showcase their skills, connect with fans, and fully engage in the gaming community.
LumiPlay offers an intuitive, user-centered platform designed to enhance the live streaming and sharing experience for gamers. With personalized and interactive screens, it empowers users to easily showcase their skills, connect with fans, and fully engage in the gaming community.
My role
My role
Product Designer - user interface, interaction, UX/UI
Product Designer - user interface, interaction, UX/UI
Team
Team
Rubina Berti
Rubina Berti
Timeline
Timeline
7 days in August 2024 - Agile sprint modality
7 days in August 2024 - Agile sprint modality
Tools
Tools
Figma, Photoshop
Figma, Photoshop


Understanding the User
Understanding the User
The design process commenced with a detailed brief from the client, which outlined specific user stories and needs:
Users want the ability to filter games by categories.
Users need to search for a specific game by title.
Users want to follow particular games and save them for later access.
Each game should provide essential information, including title, monthly players, followers, top 10 players, current streamers, and top streamers.
These insights guided the development of a user-centered design that addresses the core needs of the target audience.
The design process commenced with a detailed brief from the client, which outlined specific user stories and needs:
Users want the ability to filter games by categories.
Users need to search for a specific game by title.
Users want to follow particular games and save them for later access.
Each game should provide essential information, including title, monthly players, followers, top 10 players, current streamers, and top streamers.
These insights guided the development of a user-centered design that addresses the core needs of the target audience.
The design process commenced with a detailed brief from the client, which outlined specific user stories and needs:
Users want the ability to filter games by categories.
Users need to search for a specific game by title.
Users want to follow particular games and save them for later access.
Each game should provide essential information, including title, monthly players, followers, top 10 players, current streamers, and top streamers.
These insights guided the development of a user-centered design that addresses the core needs of the target audience.
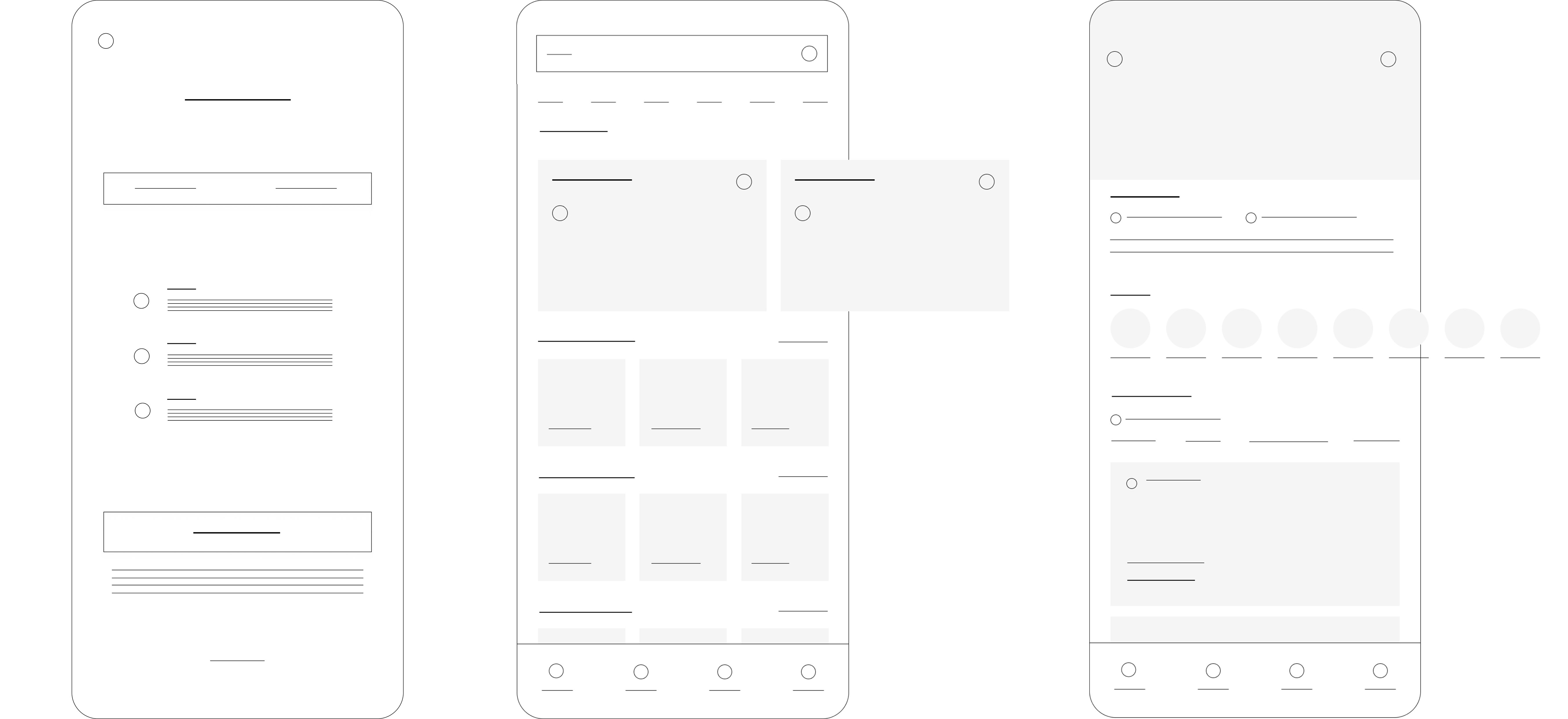
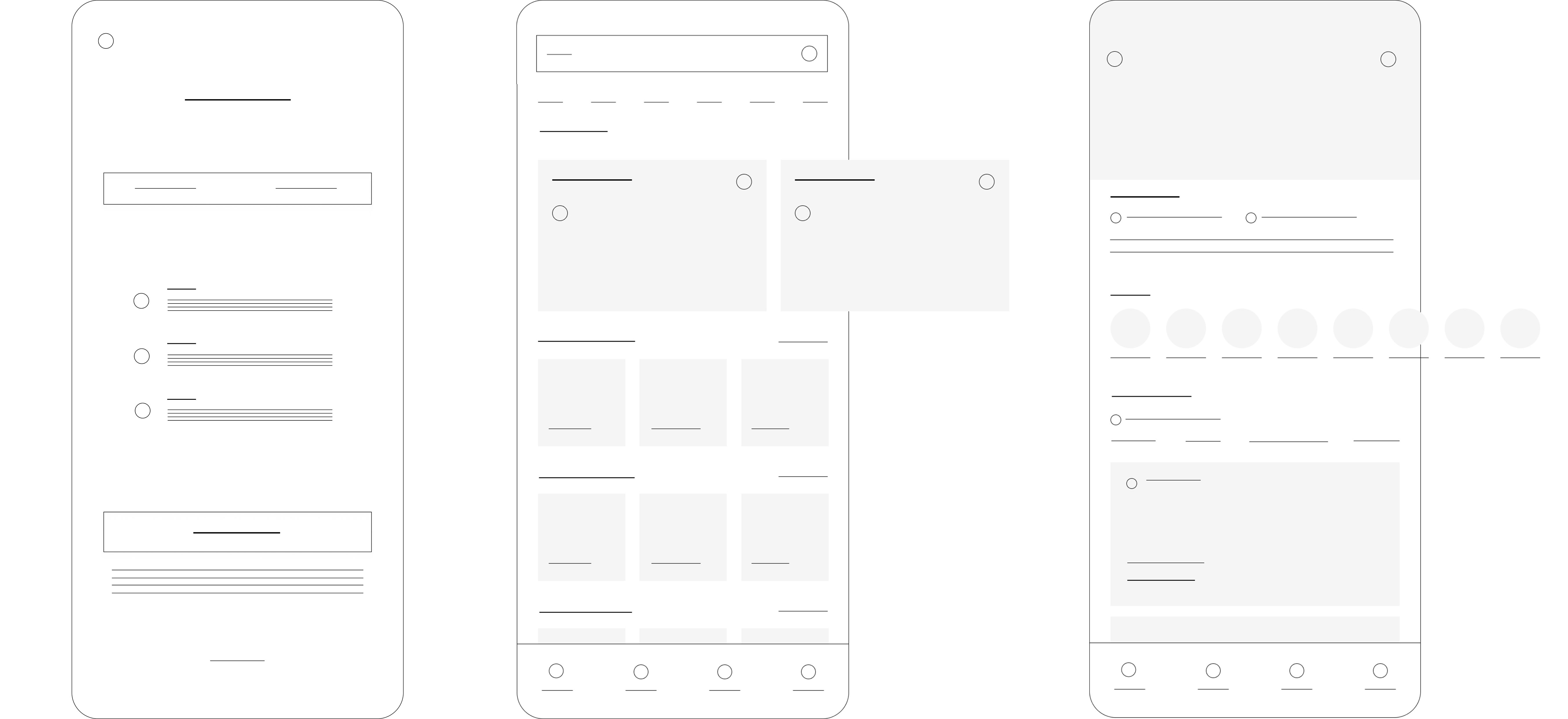
Low-fidelity Wireframes
Low-fidelity Wireframes


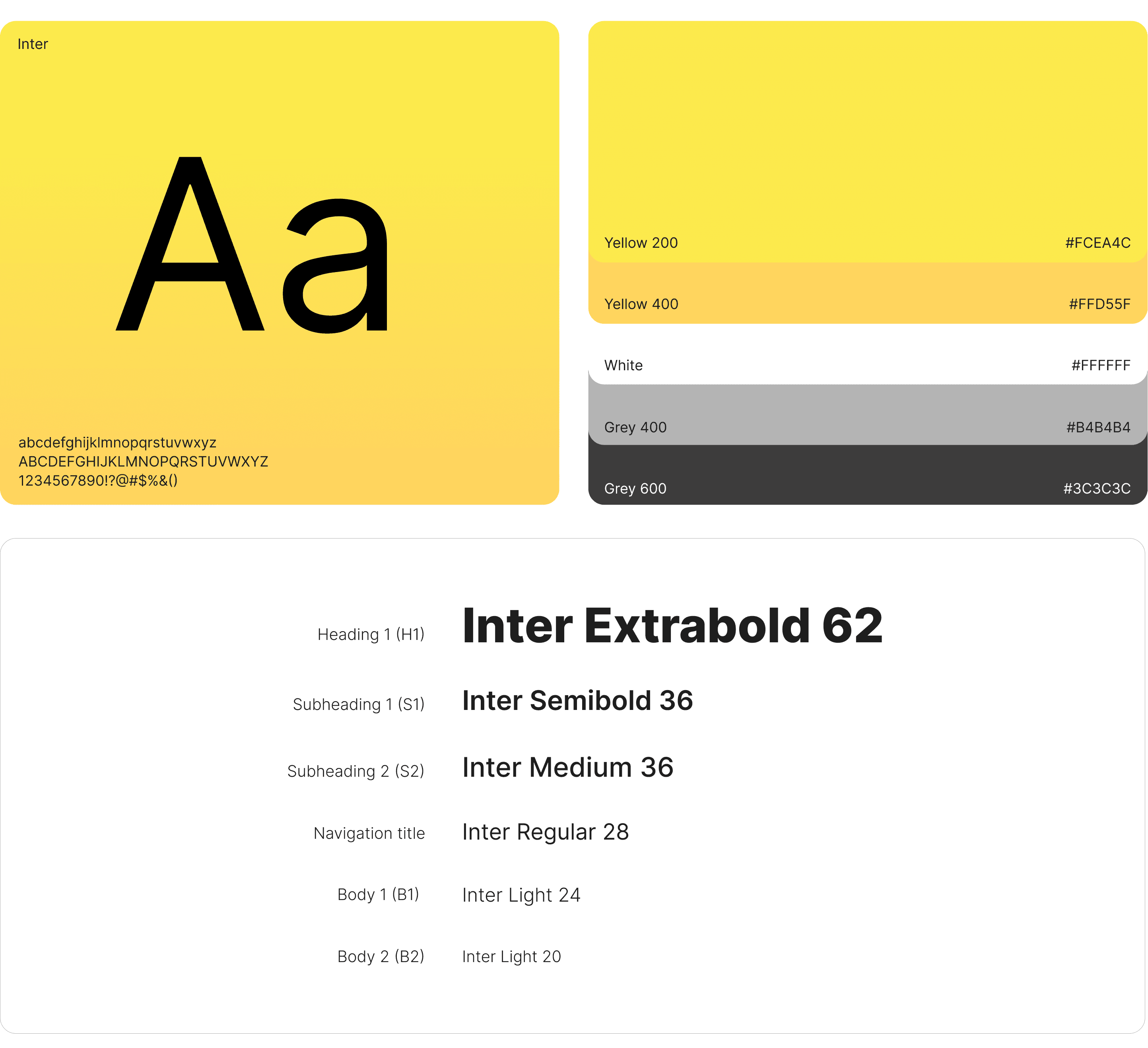
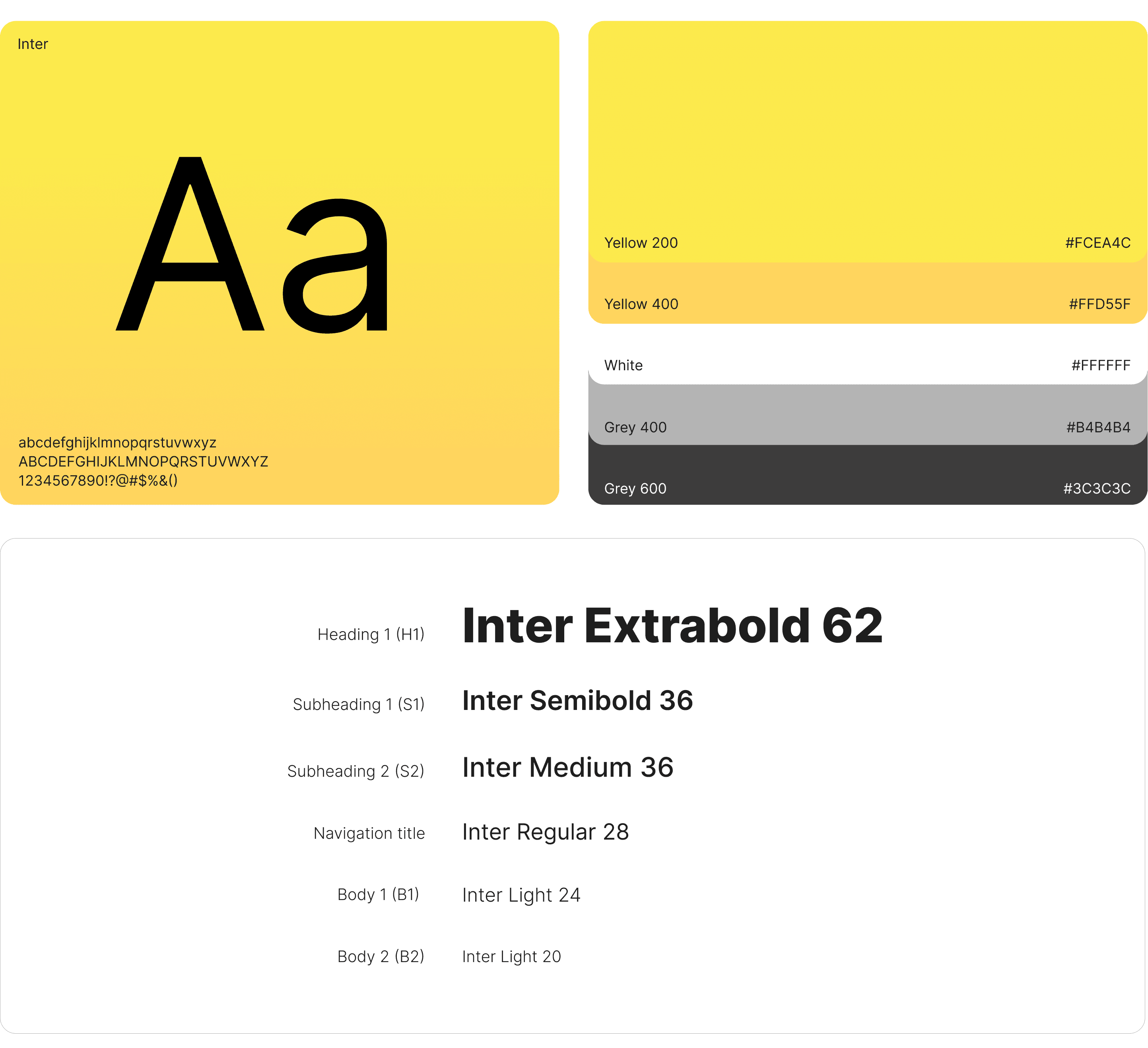
UI library
UI library


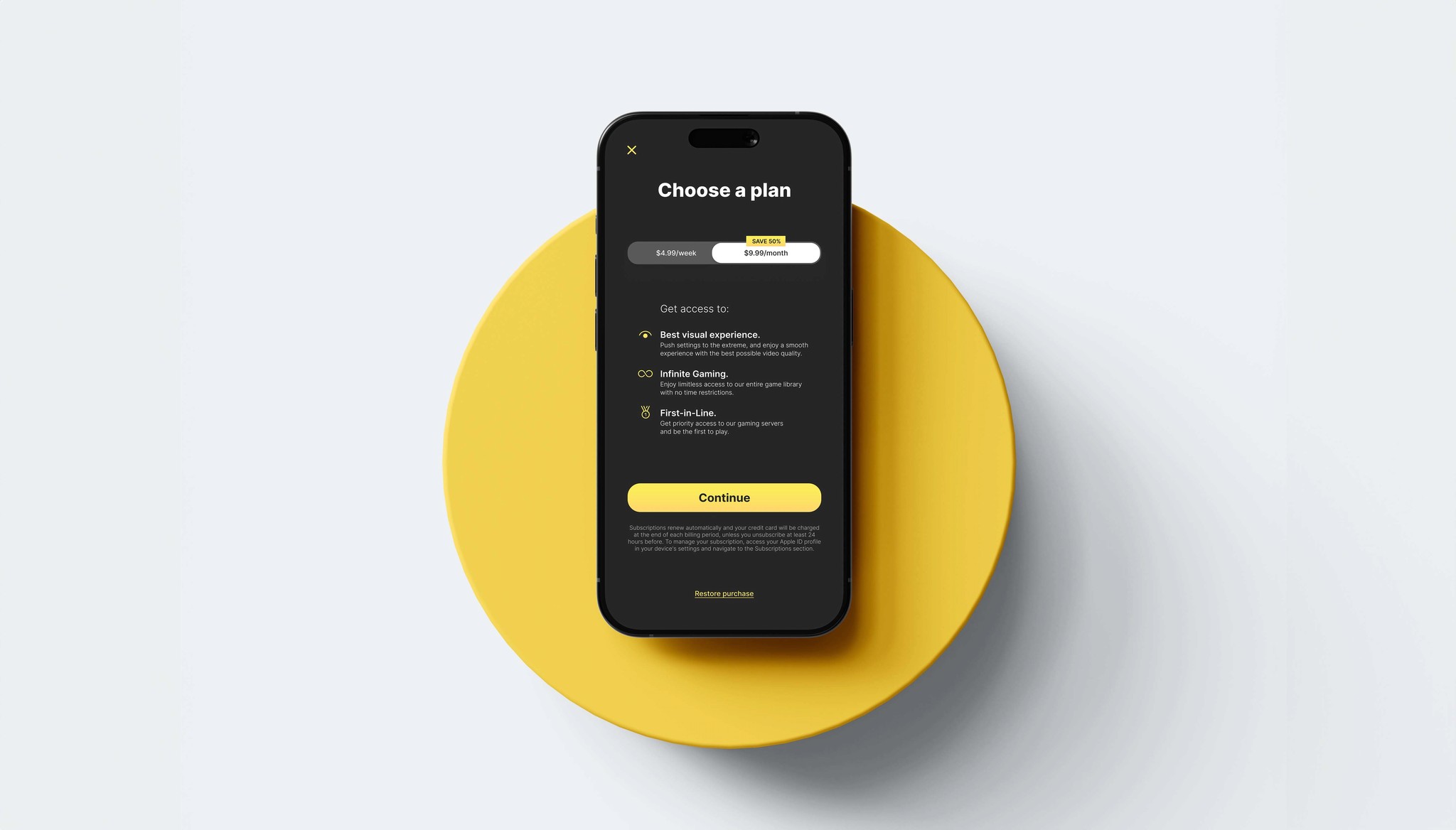
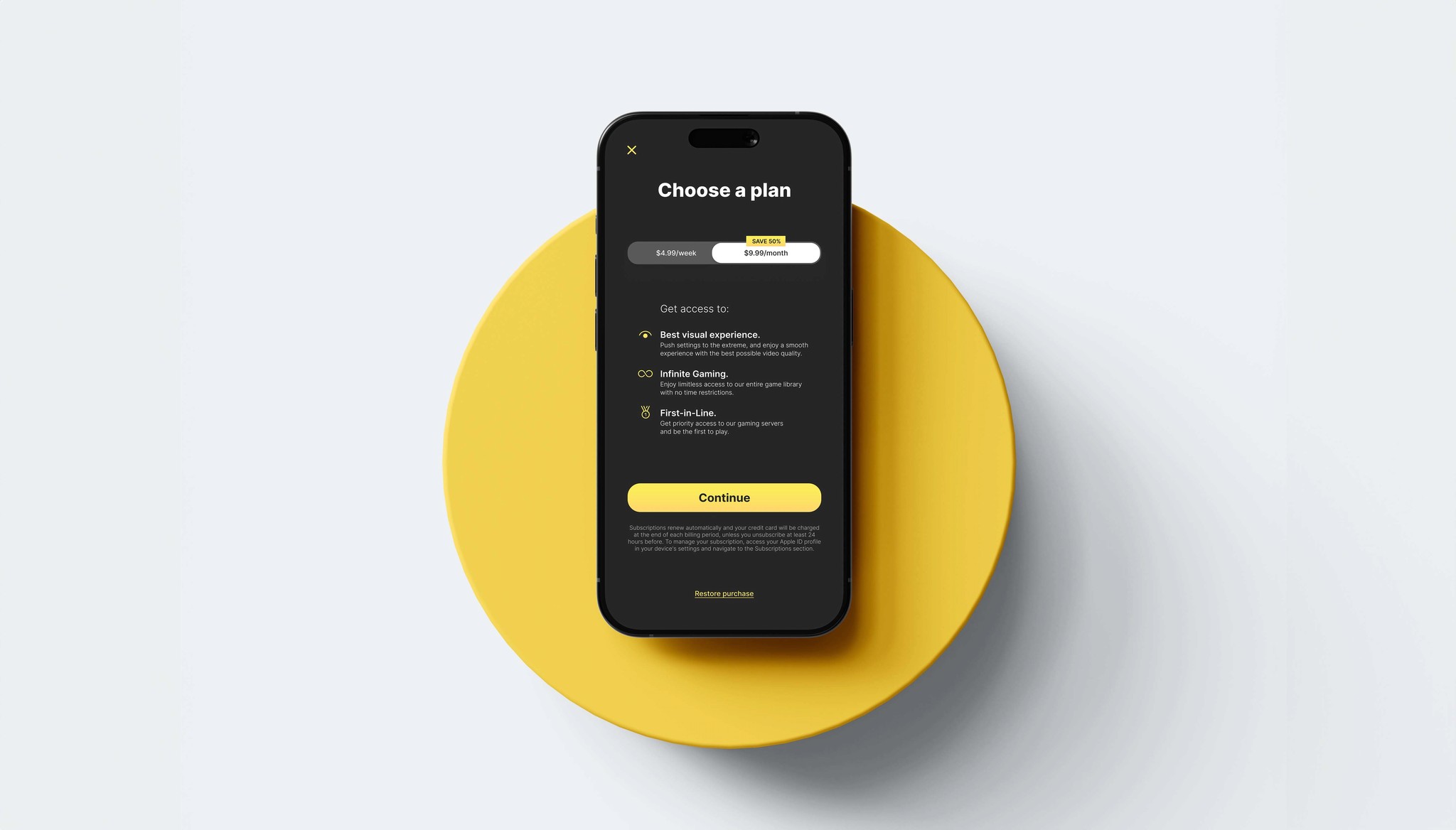
PayWall Screen
PayWall Screen
The design process of the final screens focused on making the interface accessible to all users, I implemented large, high-contrast buttons and easy-to-read typography, following WCAG guidelines to assist users with visual impairments.
The design process of the final screens focused on:
User Interaction: swipe gestures and scroll-based interactions were integrated to speed up navigation and allow users to access content seamlessly without repetitive clicks.
Jobs-to-Be-Done: The interface addresses specific user jobs-to-be-done by guiding users through task-based flows.


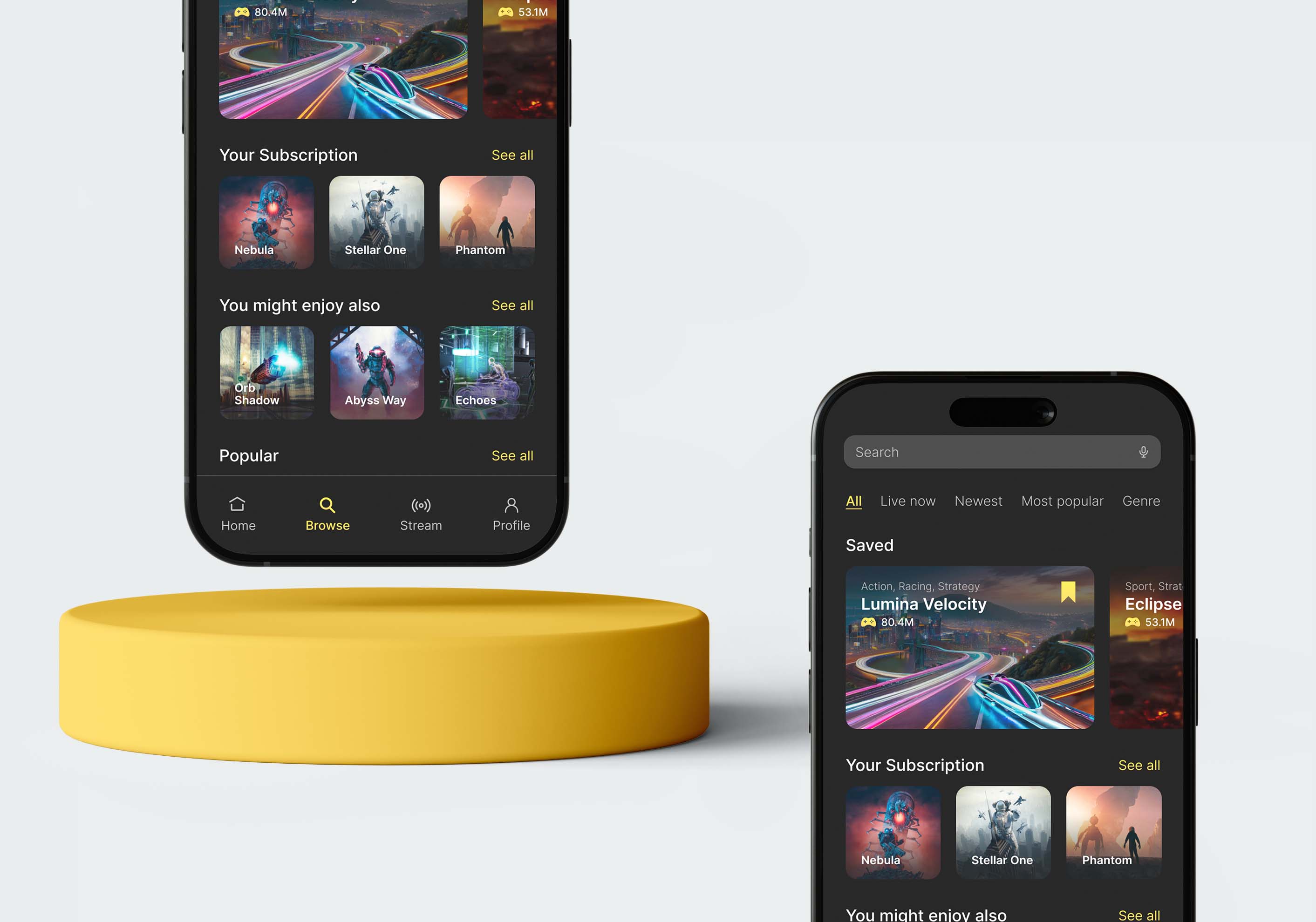
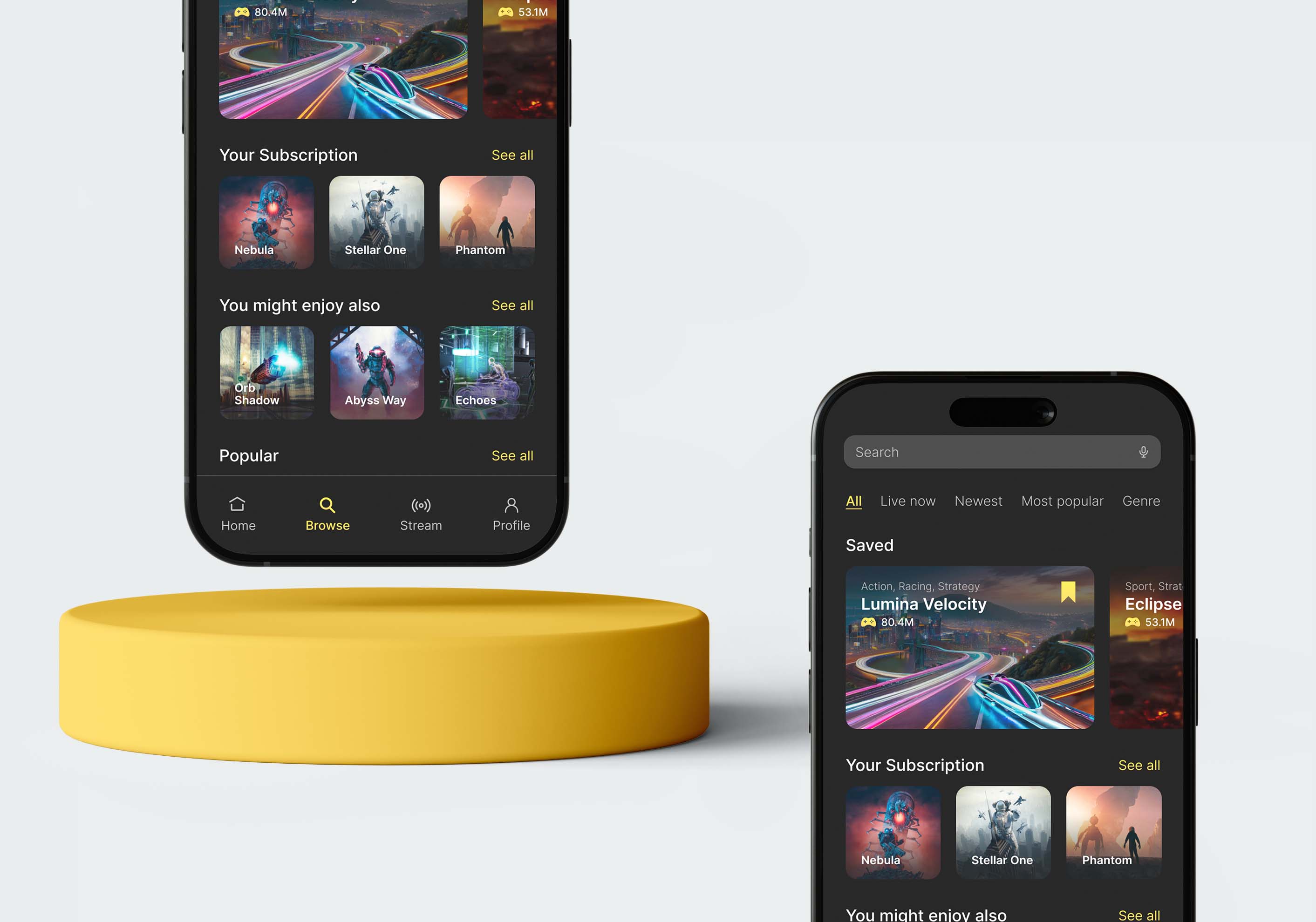
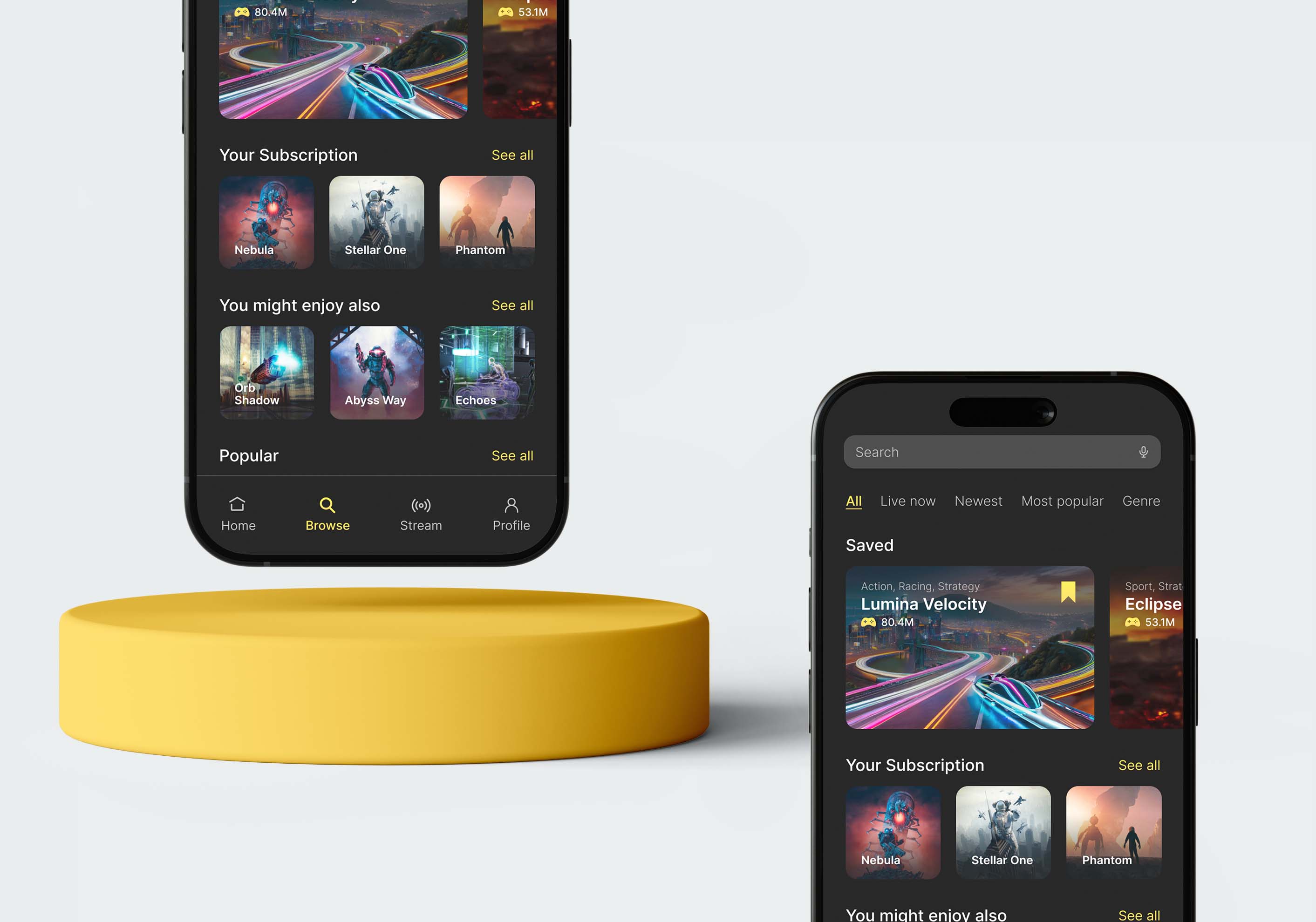
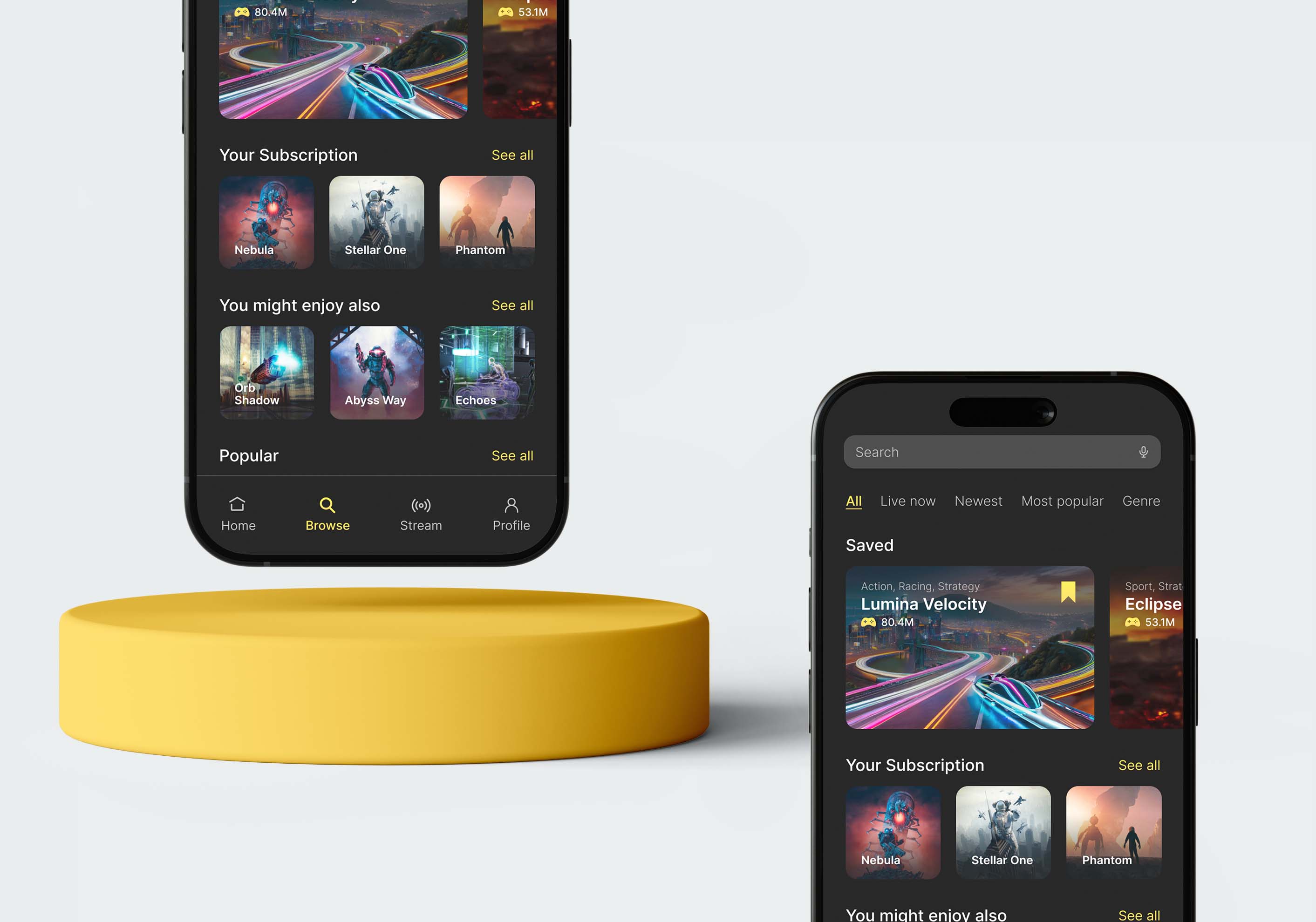
Discover Overview
Discover Overview
Information architecture: content has been organized in four main categories (home, browse, stream, profile) grouping related items together to reduce cognitive load and make navigation straightforward.
User Interaction: swipe gestures and scroll-based interactions were integrated to speed up navigation and allow users to access content seamlessly without repetitive clicks.
The Discover page is a dynamic and curated space that acts as a personalized hub for users. It enables them to explore trending topics, recommended items, and popular content tailored to their individual interests and behaviors. By leveraging user data and preferences, this feature enhances engagement and fosters a more intuitive browsing experience, encouraging users to delve deeper into the platform’s offerings.


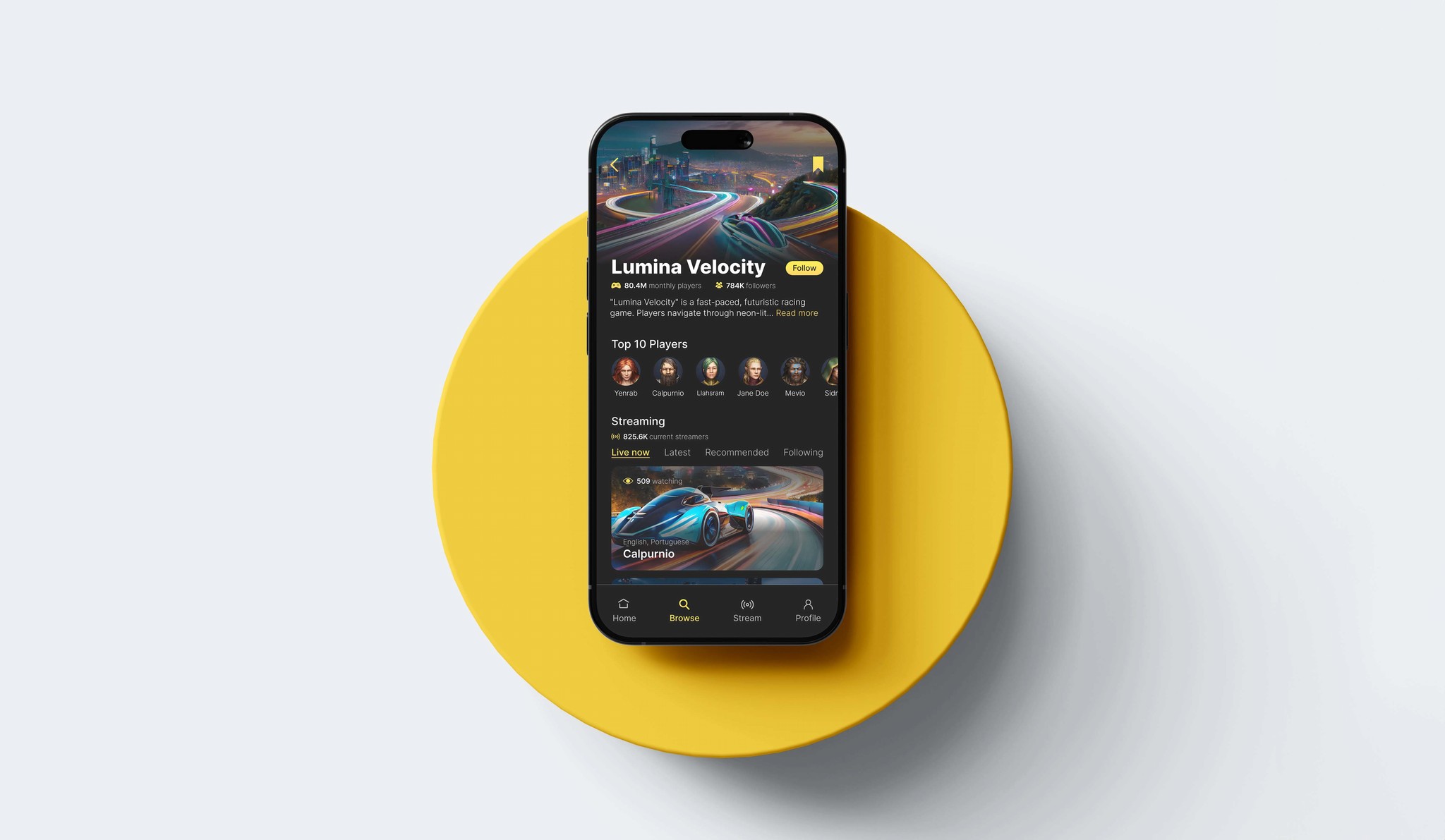
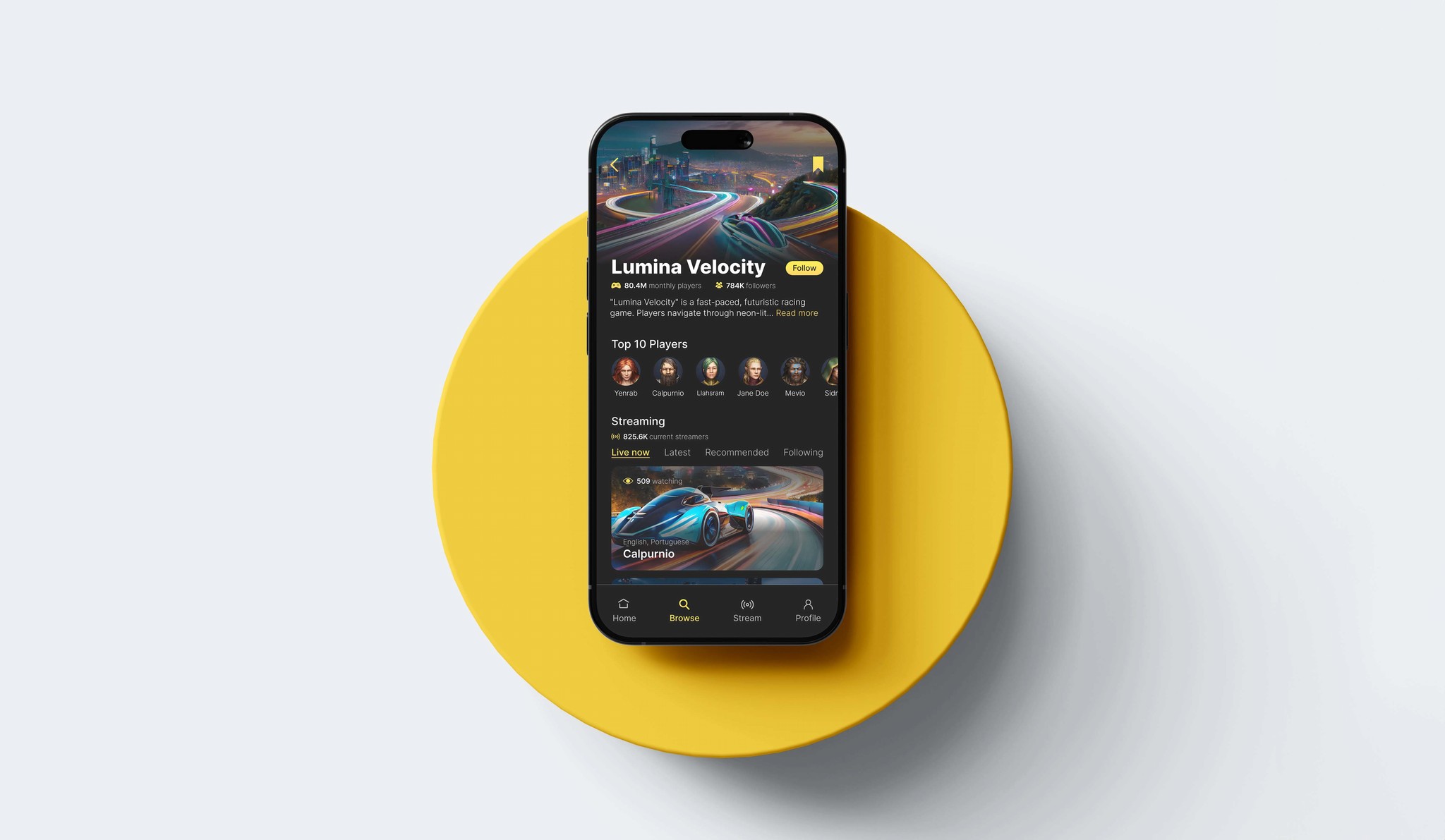
Game Details Screen
Game Details Screen
User centered design and personalization: customizing the experience based on user needs, preferences, or behaviors.
Jobs-to-be-done: the interface addresses specific user jobs-to-be-done by guiding users through task-based flows.
User centered design and personalization: customizing the experience based on user needs, preferences, or behaviors.
Jobs-to-be-done: the interface addresses specific user jobs-to-be-done by guiding users through task-based flows.